Visual content is a very vital aspect of search engine optimization or search engine marketing. The features of a photo go a long way in determining if your content would be liked, viewed, or engaged.
With the advances in technology, we notice that most people engage the internet using their mobile devices, and images that are not mobile-friendly may not load on time, making customers leave your website without completing a goal.
Most of the people rely on Ecommerce Image Editing for image optimization. In this article, you will find 10 exclusive tips so that you can optimize your images better than anyone else.
Table of Contents
Image Optimization Tips
Your visual content should be made accessible to both customers and search engines. Failure for search engines to understand your images would lead to a failed SEO, SEM, or even display Ads.
This article focuses on various ways to optimize your images to increase your findability and speed in the long run.
Remember, High quality image is very first requirements for SEO and you need to take some support from photoshop like doing extra touch up, clean up background, remove dust from photo, photo cropping etc.
If you very experience with photoshop its okay for you other hand you can outsource your basic photo editing service from some image clipping path outsourcing company with cheap price.
Let’s take a quick task, think about the last time you put an image on your website. Remember you acquired the image from a stock photography site, then uploaded it to your website and finally inserted it to a page.
Now, what you did not realize is that your website became burdened which led to your website being slow. This could scare off or chased off your potential customers.
Individuals, professionals, and amateurs, who engage in SEO understand the importance of optimizing images for their website. There is no amount of time spent in optimizing your images that is a waste.
Image optimization, to a very large extent, creates a better user experience: quick loading of the pages, and ranking benefits.
Now, having said that much, let us check out ten image optimization tips you must be familiar with to take advantage of. Practicing these tips would be a turnaround for your business.
1. Select the Right Format
As simple as this may sound it should not be taken for granted. Checking out all the available formats can be liked to you making orders at Taco Bell.
However, it is an important step that should be well known before you commence adding images to your website. Besides, you would want to ensure you have the right format or file type figured out.
PNGs being the unsung heroes regarding image formatting: “PNGs allow for transparency, faded edges, and higher quality compression. You can convert your images from JPGs to PNGs using Adobe’s free PNG Converter.”
Know More: Product Photography Pricing Guide For Better Budget Optimization
There are several formats available for you to choose form. Among the many options, the PNG and JPEG are the favorite option for a website.
With PNG you’d get a good image quality but, often with a large size. JPEG has a lower quality compared to PNG but can be adjusted, giving you a good balance.
Today, lots of individuals including graphic designers, Photoshop users, photographers make use of JPEG. However, PNG is what I consider an unsung hero regarding image formatting.
Also, in e-commerce, JPEGs might be highly considered, they have the best quality for small file sizes. Interestingly, most image editing software has the capacity of saving images in any format.
2. Compression Your Images
HTTP archive has it that an image would take about an average of 21% of the total weight of the website. With this information at your disposal, you should see the need to optimize your images by compressing them before they are uploaded to your website.
Compressing can be done with Photoshop software or a tool called TinyPNG. If you are making use of WordPress plugins ensure that the image is compressed externally on the sever.
Your page would load faster with your images compressed. Amazon did a study and found out that if their pages become slow by a second, a sum of $1.6 billion would be lost in a year. So they also take image optimizing very seriously.
3. Create Unique Images
Filling your website with stock imagery would tune down your originality. You might generate quite a good traffic to your website but customers, sooner than later, would be used to seeing the same images found on another site on your site because there are quite some websites clustered with those images.
With more original images on your site, you’d create a better user experience and increase your chances of being ranked better on Google searches.
Even though you might have those stock images well optimized, it would not be the same with energy if you have your original image.
Thumbnail images are good choices, especially for an e-commerce site. They easily show the product. Although they are usually showed at critical points when a customer is shopping.
4. Take Note Of Copyright
Ensure the image that you choose to upload on your website has no copyright conflict regardless of the type of file or size it has. One of the reasons for this tip is to save you from being indicted with a lawsuit.
Making use of an image which you have not acquired licensed for would be detrimental to you and your business in the long run, you might be calling for a lawsuit innocently.
Also, if the owner of an image sees his or her image on your website, you could be issued a Digital Millennium Copyright Act (DMCA) takedown which must be adhered to. As an additional tip, Mindy Weinstein offers a website where you could get free images.
5. Customization of Your Image File Names
For SEO, a descriptive, keyword-centered file name is very vital. Generally, this plays a major role in optimizing your site. Forgetting to customize your image name is like getting a shawarma or burger without the content, just the floor. That could be annoying.
Google and other search engine crawlers can easily find and understand your content. They can quickly tell the subject matter of your content. Usually, your image could have a default name like “IMG_733298”, this name is not helpful to google.
Changing this file name from the default name to something easily understood by google would improve your SEO value. Customizing your image files might take a lot of time, depending on the number and could also be stressful but it is worth it.
6. SEO-Friendly Alt Text Attributes Carefully
Alt attributes could be used for web accessibility. They serve as a text alternative for your images when a browser is unable to render them. So, they could be used as an alternative to the title to describe an image.
For instance, if your image doesn’t load, there would be an image box with the alt tag at the top left corner. Just check to see if it matches the image and should make the picture relevant.
This tip could also be beneficial to your SEO plan. First, you have already made sure your website is highly optimized. Even if your image fails to load, with the alt tag, your customers would still find out what the image is likely to be.
For alt attributes simply describe your images in plain languages, make use of model number if your products have any, avoid many keywords, and do not use them for decorative images. You could be penalized.
7. Image File Structure
Google made an update on its image guidelines in 2018. They made it known that file path and the file name was now being used in ranking images.
Let me rephrase that statement. Filename and file path are vital ranking factors. So, to optimize your website, ensure that your file name and file path are in order.
8. Page Title And Description
Another revelation from google was that the page title and description were also incorporated into the ranking algorithm.
So, if you want to found on a google search or better still by your potential customers, you should endeavor to have a good page title and description. This is one very vital step to get a perfection optimization for your images.
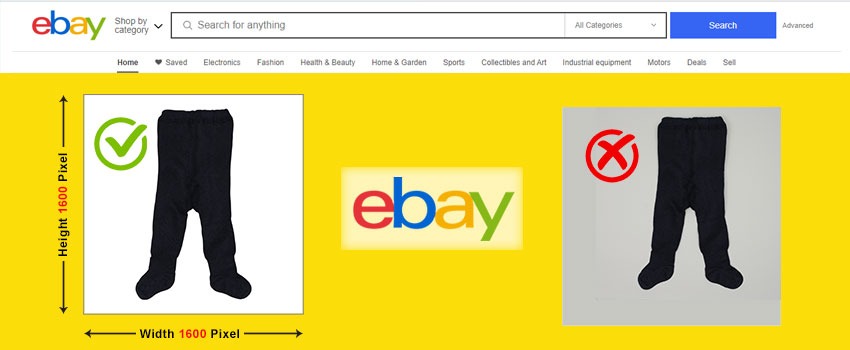
9. Describe Your Image Dimensions And The Angle Of Your Product
Most people love to show multiple angles of their products. This would ensure that your potential customer has a good view of whatever he intends to buy.
For instance, if you wish to see a car online, endeavor to show the interior, the rear, the rims, and the engine. These are important angles your potential customer would love to see.
Also, this could increase the chances of selling your product online. Again, if you make use of AMP or PWAs, there is a source code through which you could define our image.
However, if you are not using any of them, endeavor to define the height and width. This would create a good user experience.
This is also beneficial because the browser can size such an image before the CSS loading. Avoid shrinking the dimension of your images via the source code, this increases your page load time.
10. Image Sitemaps
Take A Ways On Image Optimization
Interestingly, a lot have been listed and explained. To every action, there are consequences. It is important to adhere to the above tips before you start uploading images to your website.
Ensure you have read and understood them. Also, Google releases some information concerning rules and regulations. Pay close attention to them.
One vital tip to take note of is to make sure your image alt texts are relevant to your page. the following are important takeaways:
- Select the right format. I’ll always consider PNGs; I feel they are good especially for screenshots.
- Resize the file. This enables the quick loading of your page.
- Endeavor your Metadata, structured data and other, all pair with your image
- For google search crawlers’ other forms, endeavor to develop an image sitemap or try featuring your images on your sitemap.
Often, people usually ask questions like, why does my product image never pop up during a google search? What do I need to do differently? Should I include alt attributes? Is there a difference between JPEG, GIF, and PNG? Should I just stick to one or just keep altering them?
Today, through this article all these questions have been answered. A better understanding of how to optimize your images to generate more traffic to your website has been touched.
Image optimization is simply reducing the file size of your image to the barest minimum without affecting the quality keeping the loading time on the low. On the other hand, image optimization is linked to SEO. Ensuring your images are ranked and discovered on search engines.
Conclusion
For better performance of your images ensure you carry out proper image optimization following the steps above. This is very vital especially if you have an online store. This is an art you should master.
You could have good content for your SEO or SEM but still, end up not meeting your goals. There could be so much traffic to your website but still customers hardly complete a task.
This could be frustrating, seeing how much effort you put into your site. Carrying out an analysis on your site using google analytics may reveal the root of your problem.
For starters, this could be linked to the type of image you have on your site. Your image could be top quality and be the reason your site loads slowly, making customers leave without finalizing a deal.
This is one of the many reasons you should read, like, and share this article with friends and family who own a website. Optimizing your image is key to having your image seen by others. This goes a long way in making your site user-friendly.